部署Docker教程:https://bj.cddone.com/doc/14/
使用云原生方案部署wordpress方便站点管理迁移数据备份

部署
1、创建工作目录
mkdir -p /home/docker/wordpress && cd /home/docker/wordpress2、创建wordpress容器yaml
vim docker-compose.yaml- 参数说明:
- 设置wordpress镜像版本
- 设置容器名称
- 设置容器自启动
- 映射端口
- 映射目录
version: '3.1'
services:
wordpress:
image: wordpress
container_name: wordpress
restart: always
ports:
- 30080:80
volumes:
- ./html:/var/www/html3、启动wordpress容器
docker-compose up -d4、查看容器状态
docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
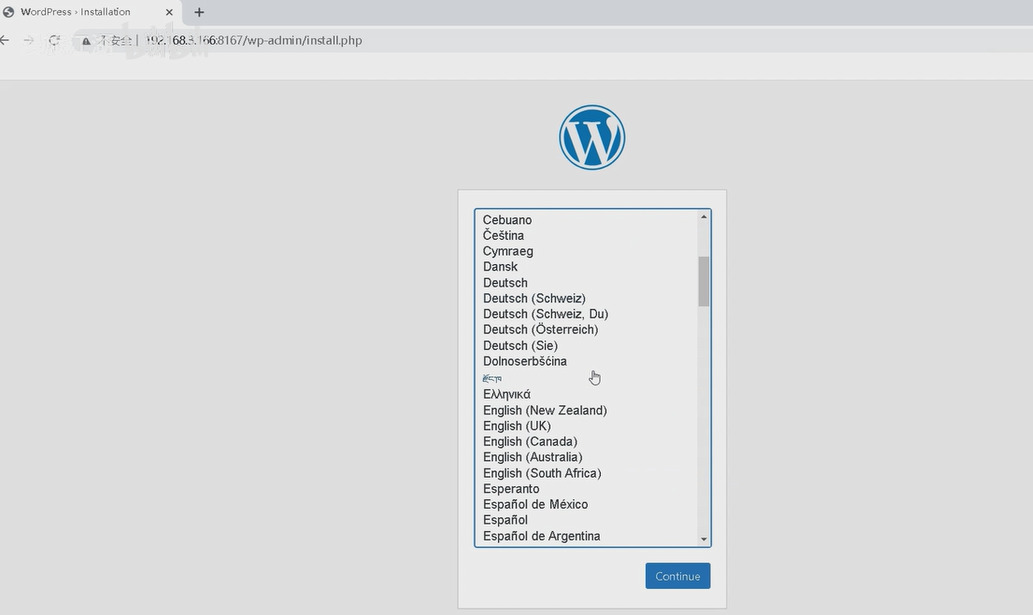
c724a55fdf58 wordpress "docker-entrypoint.s…" 9 hours ago Up 1 hours 0.0.0.0:30080->80/tcp, :::30080->80/tcp dh5、访问IP+端口

6、Nginx配置反向代理
- 修改nginx主配置文件
vim /usr/local/nginx/conf/nginx.conf- 设置反向代理3080端口
server {
listen 443 ssl;
server_name cddone.com;
ssl_certificate ssl/cddone.com.cer;
ssl_certificate_key ssl/cddone.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
charset utf8;
location / {
proxy_pass http://localhost:3080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
7、容器管理
- 停止wordpress容器、删除容器、删除容器网络、清理本地数据
docker stop dh && docker rm dh && docker network rm wordpress_default && rm -rf /www/*- 重新创建wordpress容器
cd /home/docker/wordpress/ && docker-compose up -d
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...