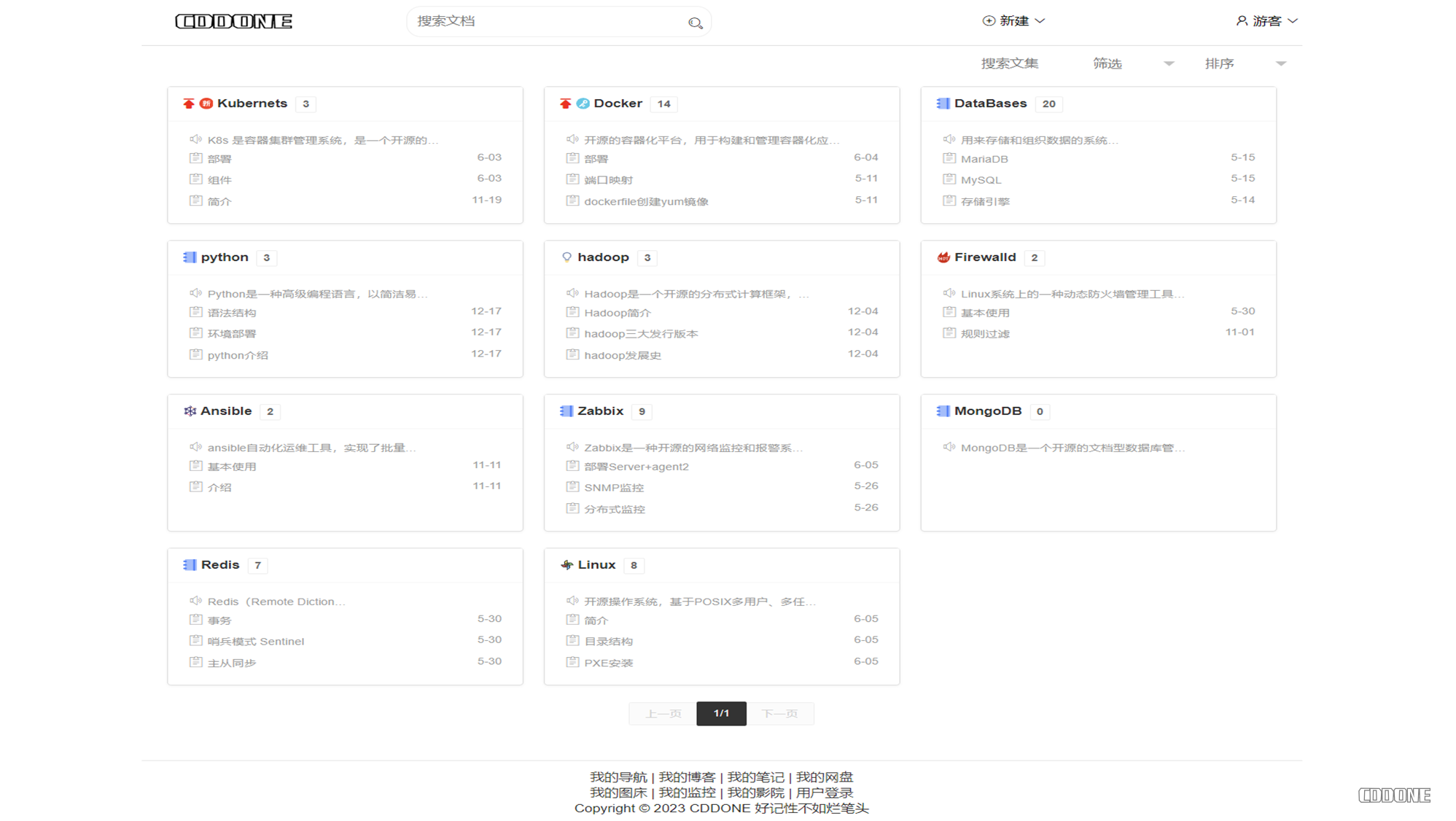
官方文档 演示网站:https://bj.cddone.com

部署
部署Docker教程:https://bj.cddone.com/doc/14/
1、创建工作目录
mkdir /home/docker/mrdoc && cd /home/docker/mrdoc 2、创建wordpress容器yaml
vim docker-compose.yaml- 指定镜像名称
- 设置容器名称
- 设置容器自启动
- 映射端口
- 映射目录
version: '3.3'
services:
mrdoc:
image: zmister/mrdoc:v8
container_name: mrdoc
restart: always
ports:
- 10086:10086
volumes:
- /home/docker/mrdoc/data:/app/MrDoc
3、运行容器
docker-compose up -d4、查看容器信息
docker ps5、访问测试
http://ip:端口6、设置nginx反向代理
server {
listen 443 ssl;
server_name bj.cddone.com;
location / {
proxy_pass http://localhost:10086;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}7、设置页脚
- 修改配置文件
vim mrdoc/template/app_doc/foot_base.html- 添加代码
<a href="https://cddone.com" target="_self"> 我的导航 </a>
| <a href="https://cddone.com/blog" target="_blank"> 我的博客 </a>
| <a href="https://bj.cddone.com" target="_blank"> 我的笔记 </a>
| <a href="https://pan.cddone.com" target="_blank"> 我的网盘 </a>
<br>
<a href="https://tu.cddone.com" target="_blank"> 我的图床 </a>
| <a href="https://jk.cddone.com" target="_blank"> 我的监控 </a>
| <a href="https://tv.cddone.com" target="_blank"> 我的影院 </a>
| <a href="https://bj.cddone.com/login" target="_blank"> 用户登录 </a>
<br>
Copyright © 2023 CDDONE 好记性不如烂笔头。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...