官方文档,演示站点:https://mb.cddone.com

部署
部署Docker教程:https://bj.cddone.com/doc/14
1、创建工作目录
mkdir -p /home/docker/nezha && cd /home/docker/nezha2、创建wordpress容器yaml
vim docker-compose.yaml- 参数说明:
- 设置镜像
- 设置容器名称
- 设置容器自启动
- 映射端口
- 映射目录
- 数据持久化
version: "3.3"
services:
nezha:
container_name: nezha
image: ghcr.io/naiba/nezha-dashboard
restart: always
volumes:
- ./data:/dashboard/data
- ./static-custom/static:/dashboard/resource/static/custom:ro
- ./theme-custom/template:/dashboard/resource/template/theme-custom:ro
- ./dashboard-custom/template:/dashboard/resource/template/dashboard-custom:ro
ports:
- 30081:80
- 5555:55553、启动wordpress容器
docker-compose up -d4、查看容器状态
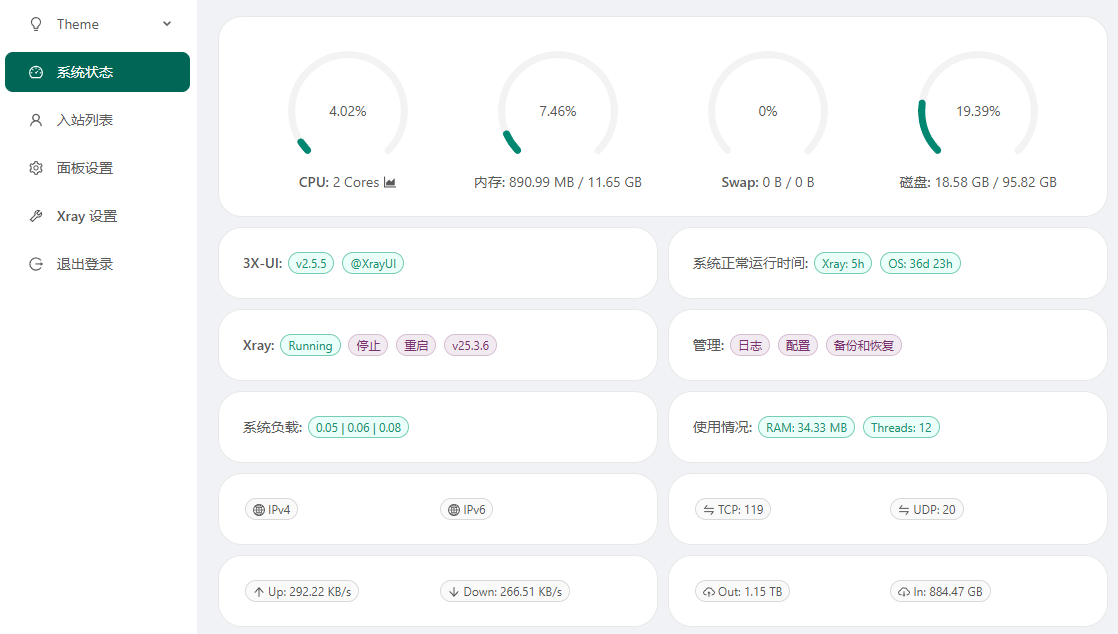
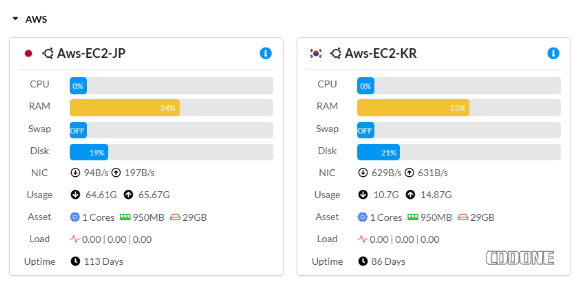
docker ps5、等待后台部署5分钟左右访问:https:ip:30081

6、后台美化代码
<style>
/* 背景图片 */
body::before {
content: ""; position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: -1;
background: url(https://img.cddone.com/bGta2A.jpg) center/cover no-repeat;
}
</style>
<script>
window.onload = function(){
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
document.querySelector("[rel='shortcut icon']").href = "https://img.cddone.com/3rY24a.png"
footer.innerHTML="Copyright © 2023 CDDONE 监控无盲区安全有保障"
footer.style.visibility="visible"
avatar.src="https://img.cddone.com/3rY24a.png"
avatar.style.visibility="visible"
}
</script>
<!--点击字符-开始-->
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("幸运 +1");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#008000"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!--点击字符-结束-->
<!--底部导航-开始-->
<div style="text-align: center;">
<a href="https://dh.cddone.com" target="_self">我的导航 | </a>
<a href="https://dh.cddone.com/blog" target="_self">我的博客 | </a>
<a href="https://bj.cddone.com" target="_self">我的文档 | </a>
<a href="https://ai.cddone.com" target="_blank">我的助手</a>
<br>
<a href="https://img.cddone.com" target="_self">我的图床 | </a>
<a href="https://pan.cddone.com" target="_self">我的网盘 | </a>
<a href="https://tv.cddone.com" target="_self">我的影院 | </a>
<a href="https://mb.cddone.com" target="_blank">我的探针</a>
<br>
Copyright © 2023 CDDONE 监控无盲区安全有保障。
<br>
<br>
</div>
<!--底部导航-结束-->
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...